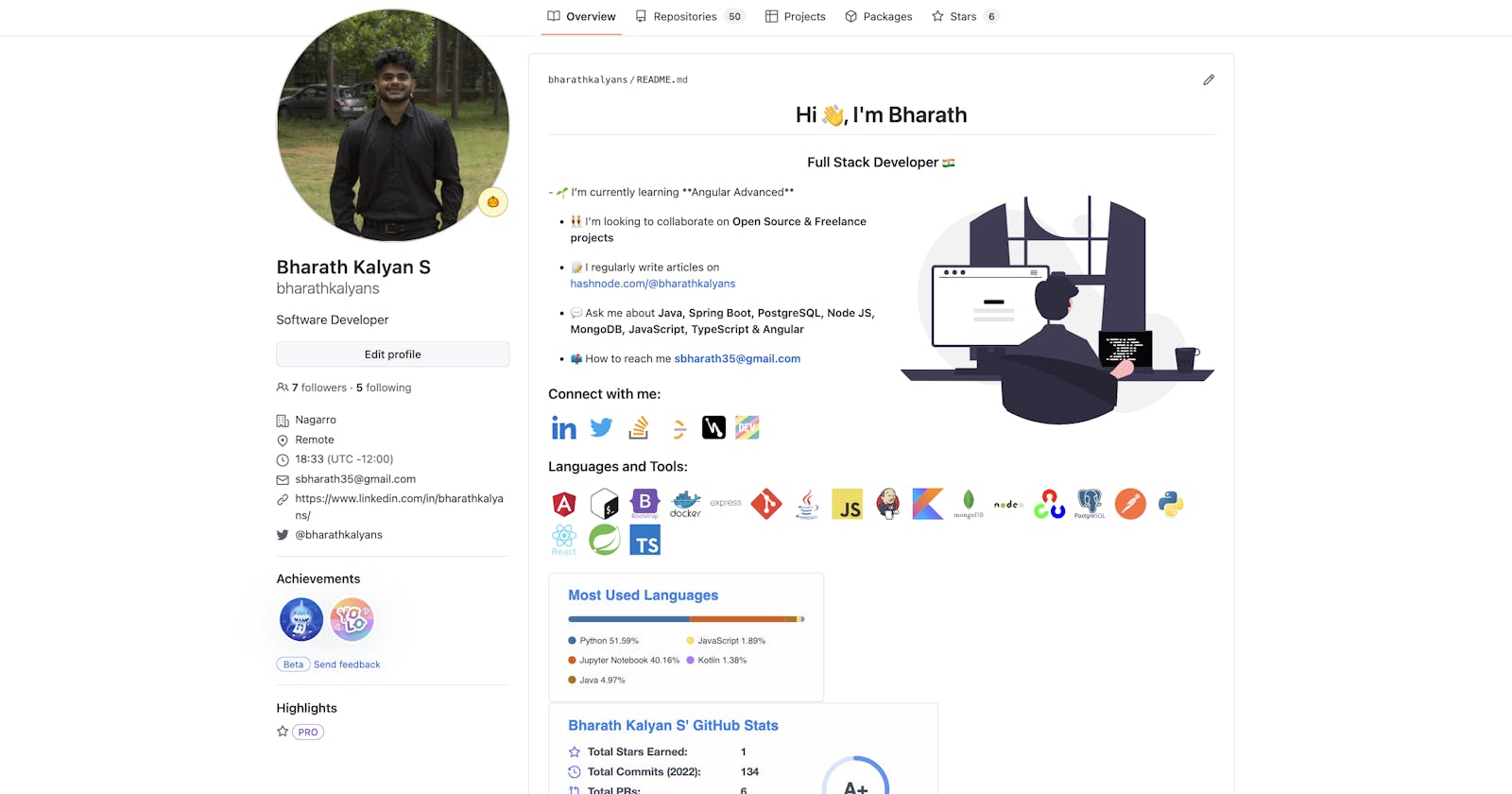
The cover image of this blog shows a beautiful home page of my GitHub. For this, we will be using a special repository.
In case you don't know, we can create a special repository with your `username` as the repositories name.
Create Special Repository
Create an account on GitHub if you don't have one and click on the option to create a new repository.
Give the repository name as your username. (Repository name must be your username, else the markdown won't be visible on your user home page)
Clone this repository to your favorite IDE.

Create a file called `README.md` and a folder to store images.
Edit README file
Head to the following website and fill in the details whichever you want to show on your profile GitHub Profile Read Me Generator by Rahul DK Jain
Once you are done with it, click on generate readme and copy the markdown and head to your README.md file and copy it.
Using IDEs like IntelliJ, Visual Studio Code gives you a preview of your markdown.
Now to insert gifs or images we can use basic HTML tags.
To create the header or images you want on your home page use the following website UnDraw Open Source SVG Generator. (Download the SVG format for better rendering of the image)
Add the image to the images folder and push it to GitHub and copy the image URL and paste it into the src attribute of the image tag.
<img align=" right" alt="Coding" width="400" src="https://raw.githubusercontent.com/bharathkalyans/bharathkalyans/278b30fb4be35ffe788b23cc907c92842bd78379/images/header%20image.svg">Try to play with the markdown file and choose what fits best according to your preferences.
Once you are satisfied with it push your changes to GitHub and visit your profile page.
Voila, there you have your beautiful and eye-catching homepage.
This is the markdown file I used for my GitHub bharathkalyans markdown, feel free to copy this and make changes incase you aren't comfortable with the README generator.
Hope you liked this blog and you can connect with me at my @bharathkalyans, till then Happy Coding 🫡.
Credits